
先日結婚式を挙げました。式中ご参列いただいた方と簡単に写真を共有したいなと思い、そういうマイクロサービスを作ってみました。ここではどのように実装していったのかを記憶が薄れぬうちに書いていこうと思います。
着想と仕様
自分が結婚式に参列する時、写真を撮るものの、主賓に送りそびれることがよくあって、だったらそのままさくさく送れたら楽じゃんねーと思っていました。で送りっぱなしだとグルーブ感がないので、出来たらその場でシェア出来たらよいかもと考えていました。それを踏まえて仕様としては、
- その場でサクサク送れる
- 送った写真をリアルタイムに共有できる
ことを目指しました。
全体構成
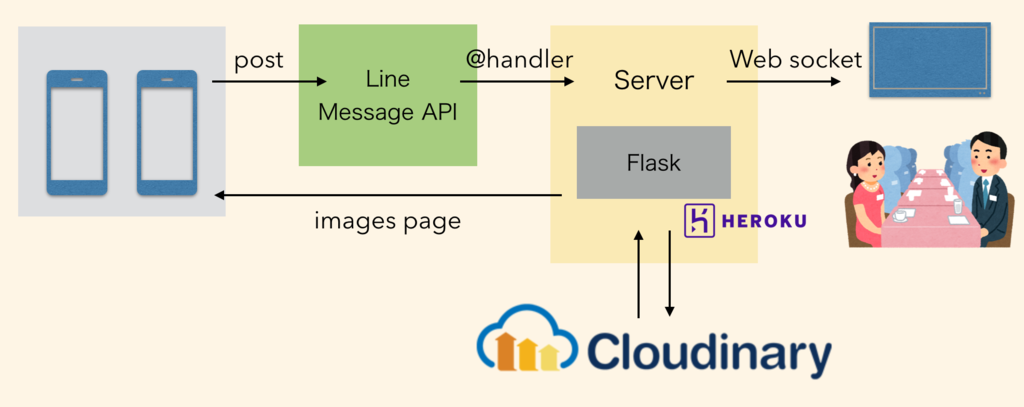
全体構成は以下のようになっています。

LINE Message APIを使ってLINEのチャンネルを参列者に登録してもらい、そこから写真を投稿してもらいます。webhookを介して画像データをサーバーに渡し、CDNに保存したのち、WebSocketでスクリーン側(ブラウザの全画面表示)に更新通知を投げて画面を更新しています。
クライアントサイド
当初、写真を送る部分はReactNativeでiOSとAndroidアプリを作る想定でした。しかしiOSでのアプリ公開のハードルは非常に高いです。テスト用に公開するにしても審査を通らなくてはならず、個人の結婚式用アプリだと到底通らないですし、デプロイゲート等の配信サービスを使う場合でも端末単位でプロファイルIDが必要だったりします。そこでどうしようかと模索していたところ、皆がまず間違いなくインストールしているLINEを利用することを思いつきました。
LINE Message API
サンプルやドキュメントが充実しており、とても簡単に扱えました。チャネルはTrial,Free,Proがありましたが、100人以内のログイン&チャネルからポストしないであればFreeが良いです。
サーバーサイド
リアルタイムに共有する部分については、スーパーハッカー夫婦の@hatoneさんと@kyoroさんが以前ご自分達の結婚式でやはり写真を共有するサービスを作っていらっしゃったので、実際に相談に行きました。画像のCDNとしてCloudinaryを使う点やWebsocketで更新を通知しビューを更新する点などはめちゃくちゃ参考にさせていただきました。足を向けて寝られません。
Framework
ミニマルな機能でマイクロサービスを作るのにうってつけなサービスであるFlaskを利用しました。ドキュメントは若干散らばっていてわかりにくい部分もありますが、シンプルなサービスを作るのには適していると思います。ORMとしてはSQLArchemyを利用しています。ただ途中から導入したので部分的に生SQLを叩いている所もあります。

- 作者: 株式会社ビープラウド
- 出版社/メーカー: 秀和システム
- 発売日: 2015/05/21
- メディア: Kindle版
- この商品を含むブログを見る

Flask Web Development: Developing Web Applications with Python
- 作者: Miguel Grinberg
- 出版社/メーカー: O'Reilly Media
- 発売日: 2014/04/28
- メディア: Kindle版
- この商品を含むブログを見る
CDN
Cloudinaryは画像に特化したCDNです。Cloudinaryの優れた点として画像の加工が容易な点が挙げられます。例えば300px,300pxサイズで画像を作り隙間部分は黒色としたい場合、
https://res.cloudinary.com/xxx/image/upload/c_pad,b_black,h_300,w_300/%s.jpg'
というようなリクエストを投げるとよしなに画像を生成してくれます。
またフリープランがとても充実している点もおすすめです。月間20000枚の画像加工と300000枚の画像と動画を扱えるので、結婚式サービスくらいなら十分カバーしてくれます。
Server
リージョンが日本にもあるGAEとも迷ったのですが、Herokuを利用しました。理由としてはHeroku CLIが使い勝手が良かったということがあります。サポートしているDBもPostgreSQLで、FlaskのローカルDBがSqliteなので親和性が高いです。
FrontEnd
jQuery部分は知識がほぼ皆無だったのですが、Kyoroさんから教えていただいたコードを参考になんとか実装しました。ライブラリ群はWebpackでまとめました。Webpack便利ですね。
実装期間
結婚式約3週間前にサービスを作ることを思い立ち、週末や飛行機内でぽちぽち書きました。
残ってしまったバグ
画像が欠けてしまう問題
LINE Message APIの不具合なのかサーバー側の問題が切り分けができなかったのですが、受け取った画像の下部が途中で切れてしまうという不具合がありました。結局解決できなかった。
WebSocketの動きが怪しい
WebSocketがたまにうまく動かず、更新の通知を受け取れない問題がありました。リロードするとうまくつながったりするのですが、この辺の知識が浅いこともあり、いまいち原因がわかりませんでした。
そしてあやうく炎上案件に
当日実際に式場で動かしてみると、ソケット通信がうまく動かないという事案が発生しました。元々結構不安定だったので、その場で何度かサーバーをやブラウザをリロードして対応しました。
自分の結婚式でLINEbot使った写真共有サービス作ったんだけど、ぎりぎりまで調整してて手元でデバッグとかしてました pic.twitter.com/h9bsZzxLG1
— Tomoaki Imai (@tomoaki_imai) 2017年10月15日
実際どれくらい使われたの?
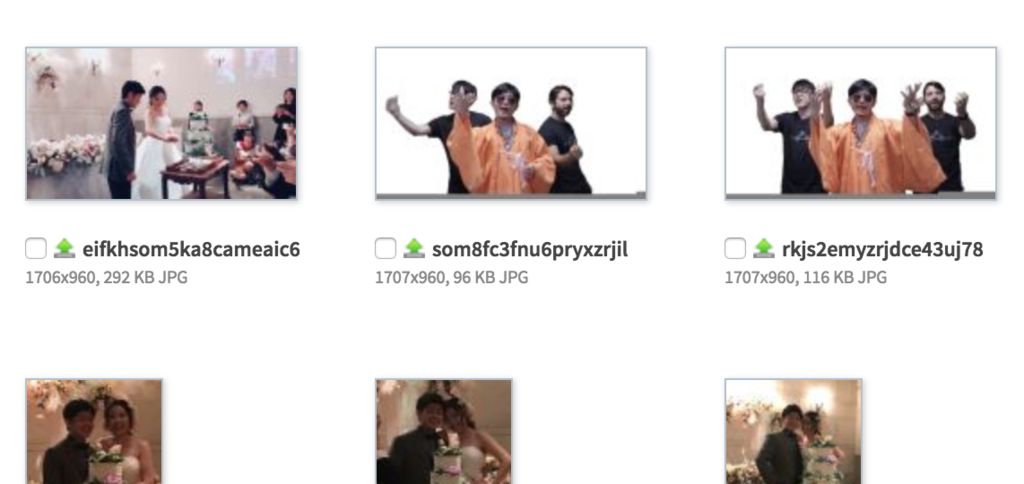
約7割の参列者がLineチャネルを登録し、160枚近くの写真が投稿されました。実はQRコードを一部のテーブルにしかシェアできていなかったので、皆が登録できることを知らなかった可能性があります。事前にQRコードを積極的にシェアしておくのがよいです。

全然関係ない写真なんかもポストされていて微笑ましかったです
参列からの反応
- LINEで送れるので楽!面白い!という反応もらいました
- まじでこの場でデバッグしてるんですね?(そうなんです)
- 有料で売れるんじゃないですか?と色んな人から言われました。結婚式で動かなかったら責任重大やで...。
その他気づいたこと
- 可能な限り式の事前にwifiが使えること、プロジェクタのサイズを把握しておくべき
- QRコードはわかりやすいところに置いておくこと
- いつでもデバッグできるようにひな壇のテーブルにはパソコンを置くスペースを確保
他のイベントでも使えるかも
ということでちょこちょこメンテしつつ、普通のパーティなんかでも使ってみようと思います。ソースコードは以下で公開しております。もし何かのイベント等でつかいたいという場合はもちろん大丈夫ですが、上記で述べたバグがあるので、うまく動かなくても責任はもてませんことをご承知ください。また、一言連絡いただける(&どんな風に使われたか等をシェアいただける)と大変うれしいです。